If you're a Gmail or Google Apps user like me you've probably seen the occassional button next to the subject line in your inbox and pondered "that's sweet, I want that for my website too!".
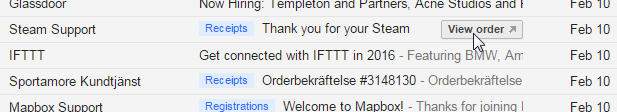
If not, here's a quick recap: In 2013 Gmail started showing tiny buttons that allow you to interact with the contents of an email right from the inbox overview. For example, you can RSVP to an event without opening the email, go to a Github issue, or - most likely - view or track an order. Surprisingly few websites use this, even though it's been around for 3 years. It looks like this:

Getting started
My employer recently decided to revamp the shipment tracking emails, so I was (un)fortunate enough to get to dabble with email markup and figured I'd give the quick action buttons a shot. In short, the process looked something like this:
- Implement the Microdata schema in our email templates according to the Google Developer examples for the Parcel Delivery action. We went with the basic option to keep things simple. (See end results further down this page)
- Validate the data. Fail validation.
- Realize that the format in the examples was invalid (according to Google's own validator)
- Tweak the tags and add one or two missing ones.
- Validate again. Pass.
- Verify that we have DKIM keys set up for the sender domain(s).
- Send an email from our customer service email address to the same address to verify the button works (it wont work for other recipients until Gmail whitelists you)
- Send another email, to Google this time. This is part of the registration process.
- Fill in the registration form so that Google's people can validate your schema.
- Receive reply from Google that they've forwarded my email to the right people.
- ???
- It took 3 working days (Wednesday to Monday) and then I got an email from Google saying we were live.
And boy, were we! :)
Final results
In our customers' inboxes:

If the customer uses Google Now they'll see a cards like these:


In Mandrill, our template now looks like this:
<body>
{{-- lots of tables for layout --}}
<div itemscope itemtype="http://schema.org/ParcelDelivery">
<div itemprop="deliveryAddress" itemscope itemtype="http://schema.org/PostalAddress">
<meta itemprop="streetAddress" content="{{ deliveryAddressStreet }}"/>
<meta itemprop="addressLocality" content="{{ deliveryAddressCity }}"/>
<meta itemprop="addressRegion" content="{{ deliveryAddressCountry }}"/>
<meta itemprop="addressCountry" content="{{ deliveryAddressCountry }}"/>
<meta itemprop="postalCode" content="{{ deliveryAddressZip }}"/>
</div>
<meta itemprop="expectedArrivalUntil" content="{{ expectedDelivery }}"/>
<div itemprop="carrier" itemscope itemtype="http://schema.org/Organization">
<meta itemprop="name" content="{{ carrier }}"/>
</div>
{{#each products}}
<div itemprop="itemShipped" itemscope itemtype="http://schema.org/Product">
<meta itemprop="name" content="{{ description }}"/>
</div>
{{/each}}
<div itemprop="partOfOrder" itemscope itemtype="http://schema.org/Order">
<meta itemprop="orderNumber" content="{{ ordernumber }}"/>
<div itemprop="merchant" itemscope itemtype="http://schema.org/Organization">
<meta itemprop="name" content="Our Store Name"/>
</div>
<link itemprop="orderStatus" href="http://schema.org/OrderInTransit"/>
</div>
<meta itemprop="trackingNumber" content="{{ shipmentTrackingNo }}"/>
<link itemprop="trackingUrl" href="{{ shipmentTrackingLink }}"/>
<div itemprop="potentialAction" itemscope itemtype="http://schema.org/TrackAction">
<link itemprop="target" href="{{ shipmentTrackingLink }}"/>
<link itemprop="url" href="{{ shipmentTrackingLink }}"/>
<meta itemprop="name" content="Track shipment"/>
</div>
</div>
</body>The rest of the email looks the same as before.
I hope this gives you an idea on how to get stated with the quick actions. If there's something you want clarified just leave a note in the comments.